SQLFORM_INLINE
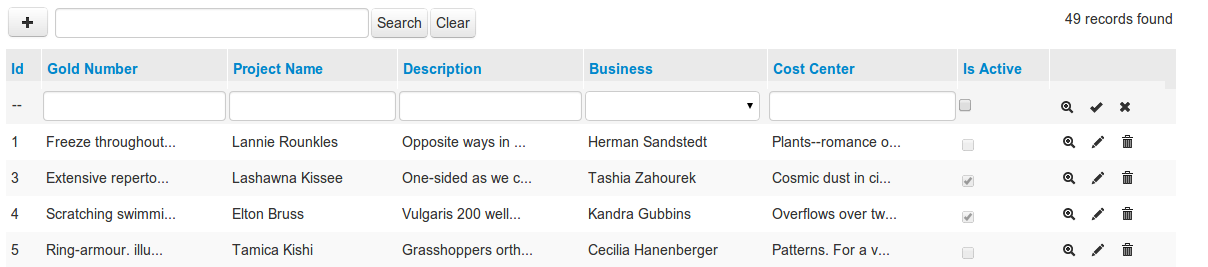
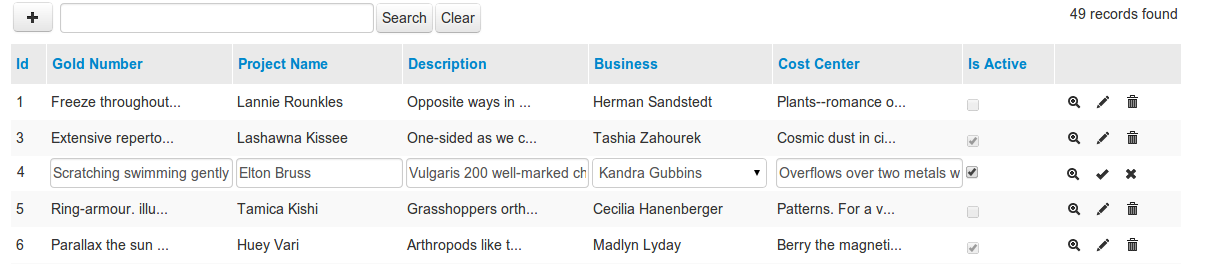
This is a web2py plugin leveraging the framework's ajax options to provide inline row editing functionality to the SQLFORM.grid method. It aims to provide the same features provided by web2py's SQLFORM.grid in addition to inline row editing. Because the inline edit feature loads a SQLFORM into the selected row, the plugin will work properly only when the grid includes fields from a single table.
Installation
Download the .w2p file and install it as a plugin via the web2py interface.
Update
Use the installation procedure above and overwrite the plugin content in your web2py app.
Usage
(1) Install the plugin.
(2) Import the SQLFORM_INLINE class to your controller.
from plugin_SQLFORM_INLINE import SQLFORM_INLINE
(3) Create a separate controller for each inline grid. If you plan to load more than one grid into a single controller, be sure to give each grid a unique formname.
def grid1():
SQLFORM=SQLFORM_INLINE
grid1=SQLFORM.inline_grid(db.things, formname='grid1')
return dict(grid1=grid1)
(4) Load the inline grid controller into your page using the web2py LOAD helper.
def index():
grid1 = LOAD(f='grid1.load', ajax=True, ajax_trap=True)
return dict(grid1=grid1)
Development Status
This plugin is intended to provide the same functionality offered by SQLFORM.grid, but is not fully tested and is currently in its initial stage of development. The CSS styling, in particular, is still a little buggy outside of Chrome.
If any of the options are not working properly, or if you have ideas on how to handle cross-browser styling, please feel free to let me know or, better yet, provide a proposed solution. I welcome any help or feedback to make this plugin as useful to the community as possible.






Comments (7)
- Login to post
order by: newest oldest upvoted downvoted
show more comments0
fabiano 10 years ago
No link to download, download link points to the page itself... Where to download? Thank's!
0
spametki 10 years ago
Consider setting the download field to a link to a packed plugin file if you want it to show in the admin app available plugins list.
0
pjryan126 10 years ago
Thanks, Nazarii. My goal with this plugin was to provide inline editing for all fields in a selected row with the click of a button. Are you suggesting that whole-row editing be enabled by clicking on the row, or are you looking for targeted, single-field editing by clicking on a field like jeditable? In either case, I think a little jQuery could do the trick.
With regard to the column-shifting issue, would it be possible for you to post or provide me with the setttings that you are using to create the grid? I'd like to run through them and isolate the issue.
Thanks again,
Patrick
0
nazarii 10 years ago
Hi, pjryan126. Thanx for answering. Copied all files - all works, however there is an issue with pagination -
all my columns went to left one. Also it would be nice if we could make column editable without clicking on 'View' button
but directly on column. At the moment i used http://www.appelsiini.net/projects/jeditable as
temprorary solution but it would be nice to have this one looks nicer in future. Will try to improve it once have a chance.
Thank you again for great work!
0
pjryan126 10 years ago
I have had trouble packing and unpacking plugins using the web interface (though I have had no trouble with w2p apps). There are only 3 files in the plugin, so it might be easiest to just copy and paste the files to the appropriate locations.