First in the Controller add the Following Code :
@auth.requires_login()
def events():
response.flash = 'Welcome %s , Please Select A Date , So i Can look up All The User Events In That Date :)' %(auth.user.first_name)
events = db().select(db.auth_event.ALL,orderby=~db.auth_event.id)
userevent = ''
eventlist = []
for i in events:
if not str(i.time_stamp)[:10] in eventlist:
eventlist.append(str(i.time_stamp)[:10])
if request.vars:
if request.vars.timestamp2:
response.flash = 'All the Users with events from %s to %s' %(request.vars.timestamp,request.vars.timestamp2)
userevent = db(db.auth_event.time_stamp[:10] >= request.vars.timestamp and db.auth_event.time_stamp[:10] <= request.vars.timestamp2).select(db.auth_event.ALL)
else:
response.flash = 'All the Users with events on %s' %(request.vars.timestamp)
userevent = db(db.auth_event.time_stamp[:10] == request.vars.timestamp).select(db.auth_event.ALL)
return locals()
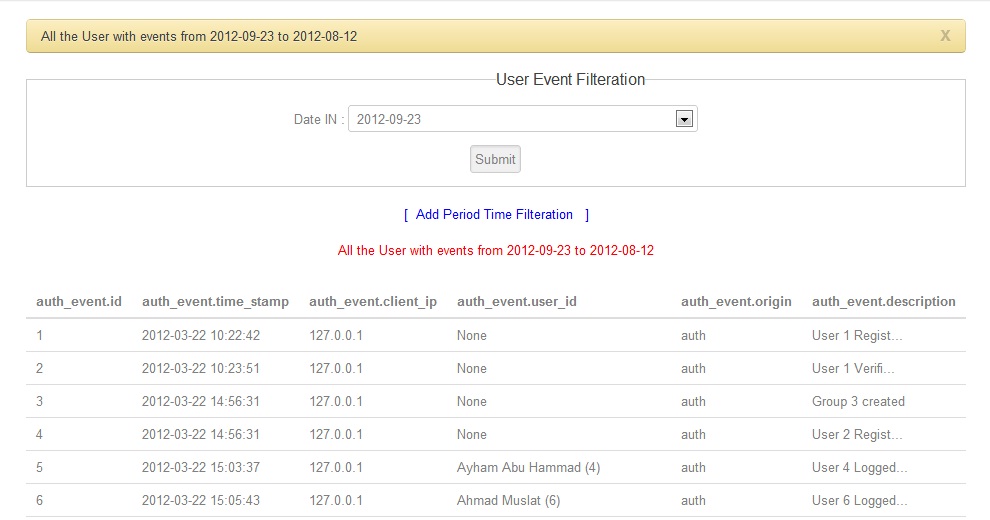
Secound create default/events page and add the following code :
{{extend 'layout.html'}}
<style>
legend{
font-size:16px!important;
}
fieldset{
border:1px solid #CCCCCC!important;
}
</style>
<center>
<form method="post" action="{{=URL('events')}}" id="eventform">
<fieldset>
<legend>User Event Filteration</legend>
Date IN : <select name="timestamp" id="timestamp" style="width:350px" >
{{for i in eventlist:}}
<option value="{{=i}}" >{{=str(i)[:11]}}</option>
{{pass}}
</select><br><br>
<input type="submit"/>
<div style="clear:both"></div>
<br/>
</fieldset>
</form>
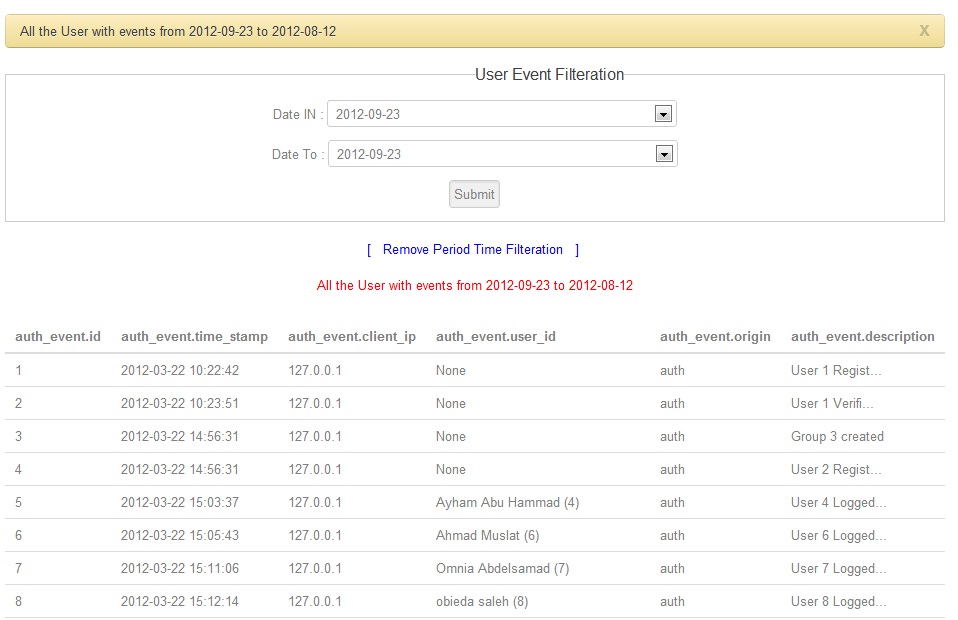
<span id="removef" style="color:blue">[   Remove Period Time Filteration   ]</span>
<span id="addf" style="color:blue">[  Add Period Time Filteration   ]</span><br><br>
<p style="color:red">{{=response.flash or ''}}</p>
<br>
{{=userevent}}
</center>
<script>
$('#removef').hide();
$('#addf').click(function(){
$('#eventform input[type=submit]').before('Date To : <select name="timestamp2" id="timestamp2" style="width:350px" >{{for i in eventlist:}}<option value="{{=i}}" >{{=str(i)[:11]}}</option>{{pass}}</select><br></br>');
$('#addf').hide();
$('#removef').show()
});
$('#removef').click(function(){
$('#timestamp2').remove();
$('#addf').show();
$('#removef').hide();
});
</script>





Comments (0)